Programmatic Stock
Клієнт
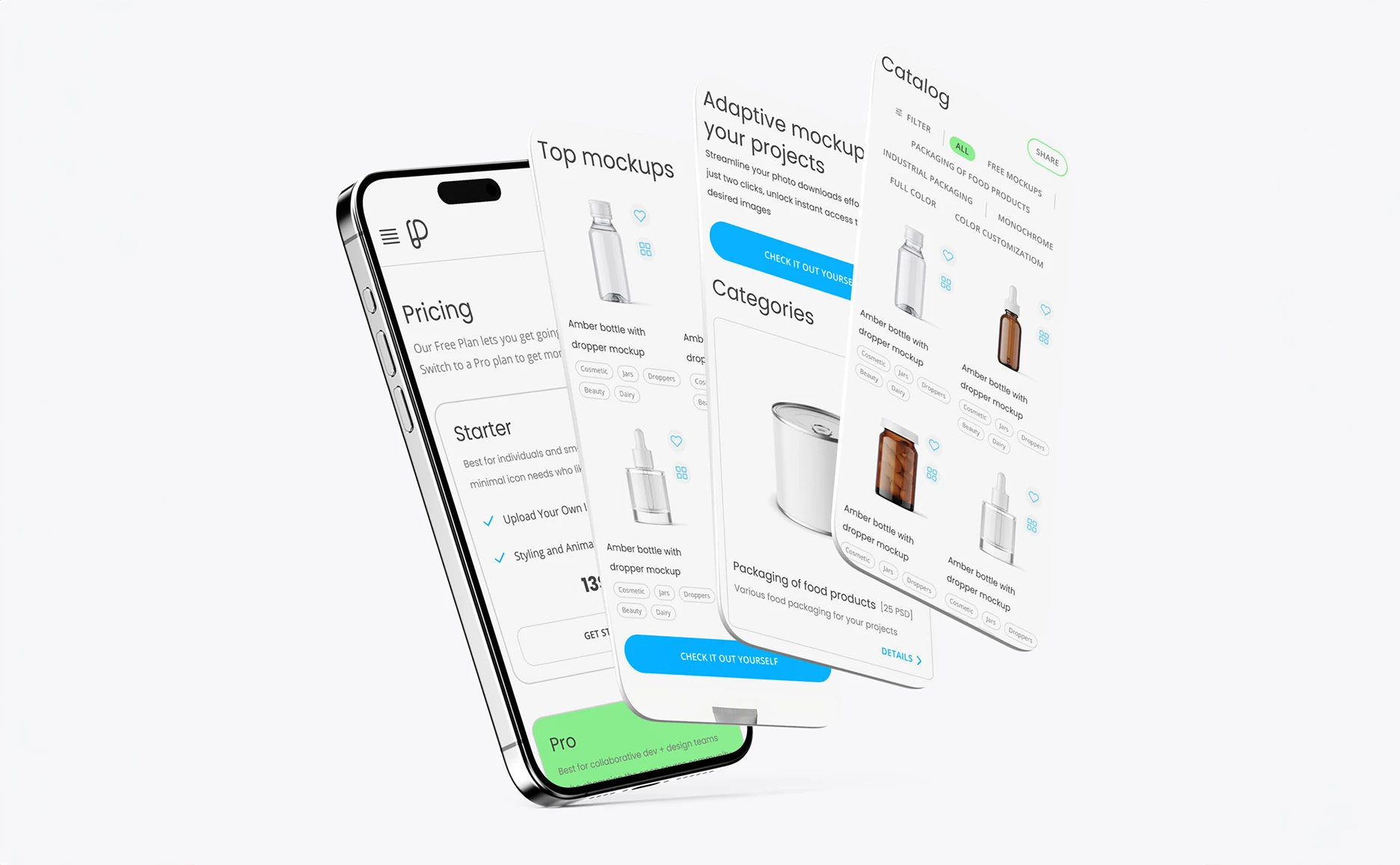
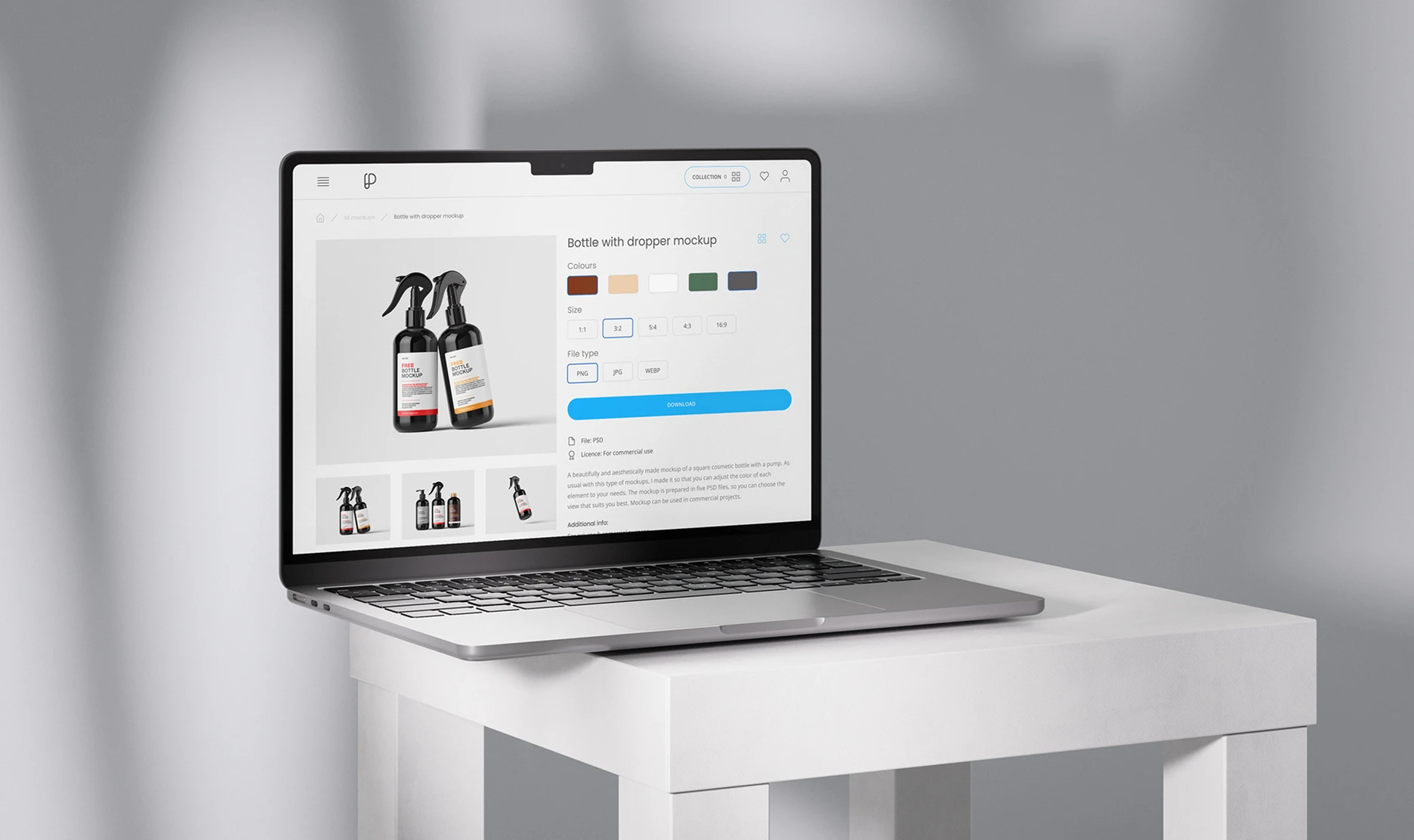
Спеціалізована платформа стокових зображень для стартапів, орієнтована на розробників і UI-дизайнерів. Вона пропонує послідовний і налаштований набір продуктового контенту для швидкого створення прототипів онлайн-магазинів. На відміну від традиційних стокових платформ, сервіс дозволяє динамічно змінювати зображення (колір, формат) через API-запити, аналогічно до Google Fonts.

Обсяг
роботи

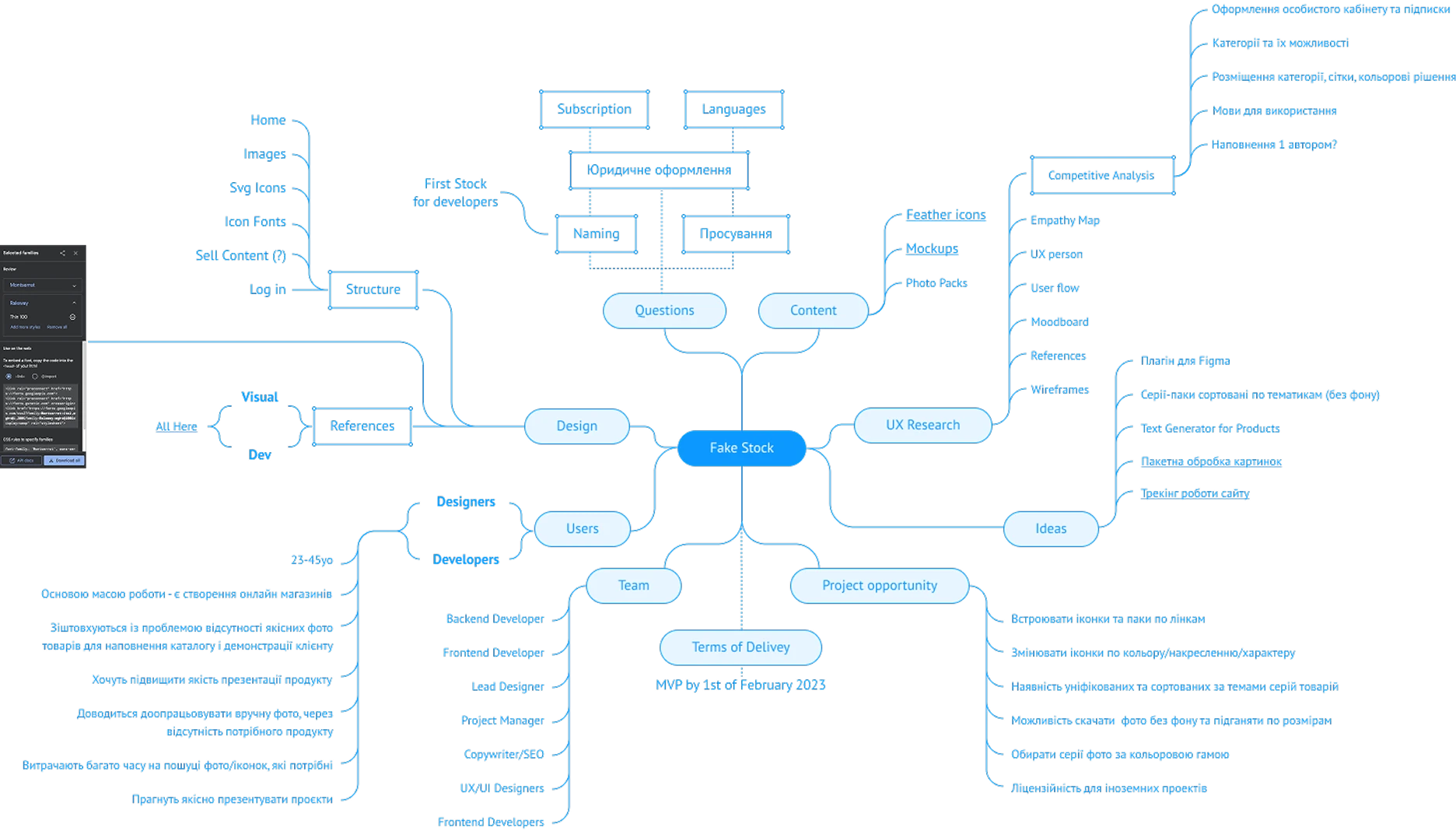
Дослідження
функціоналу

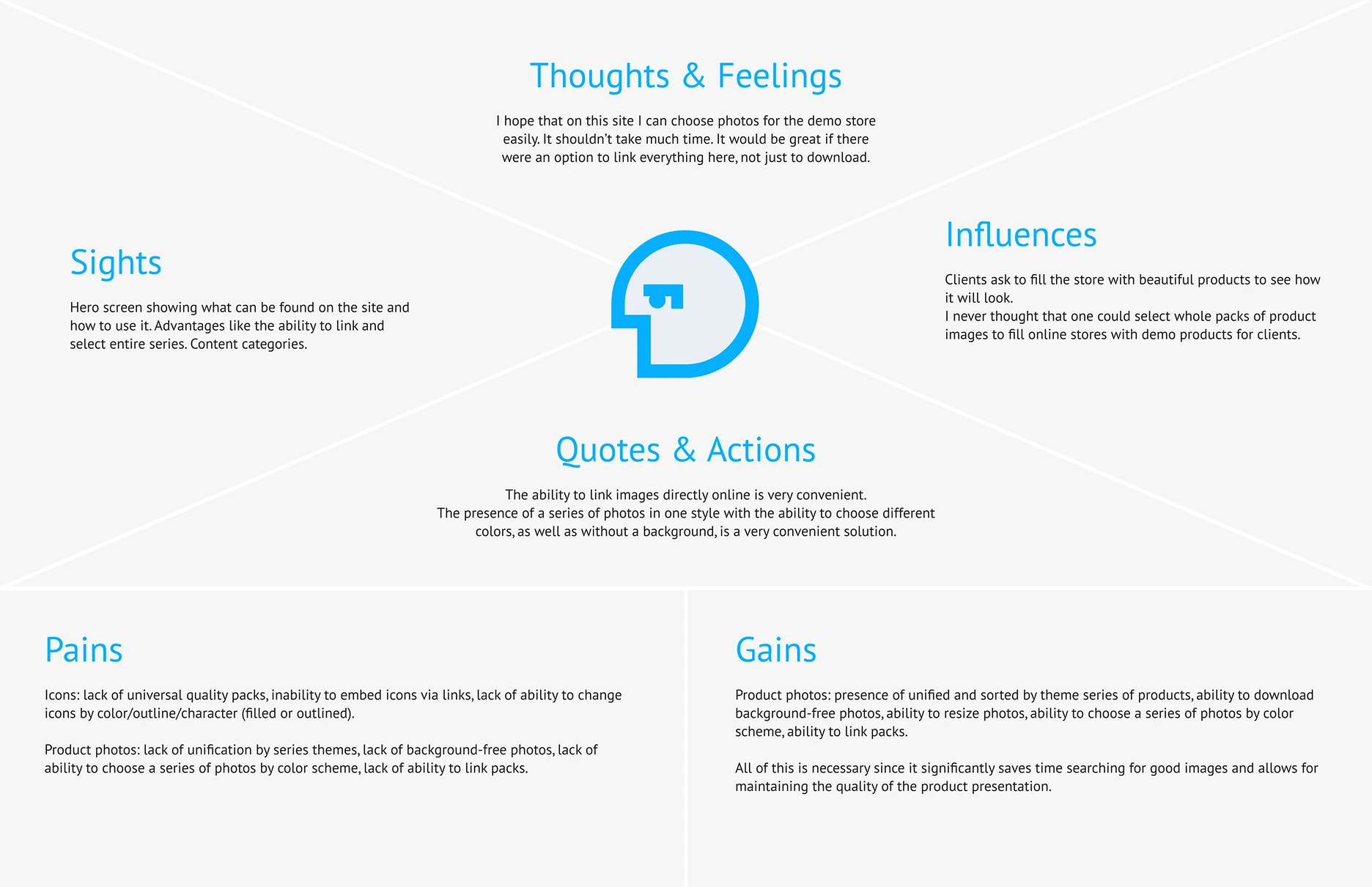
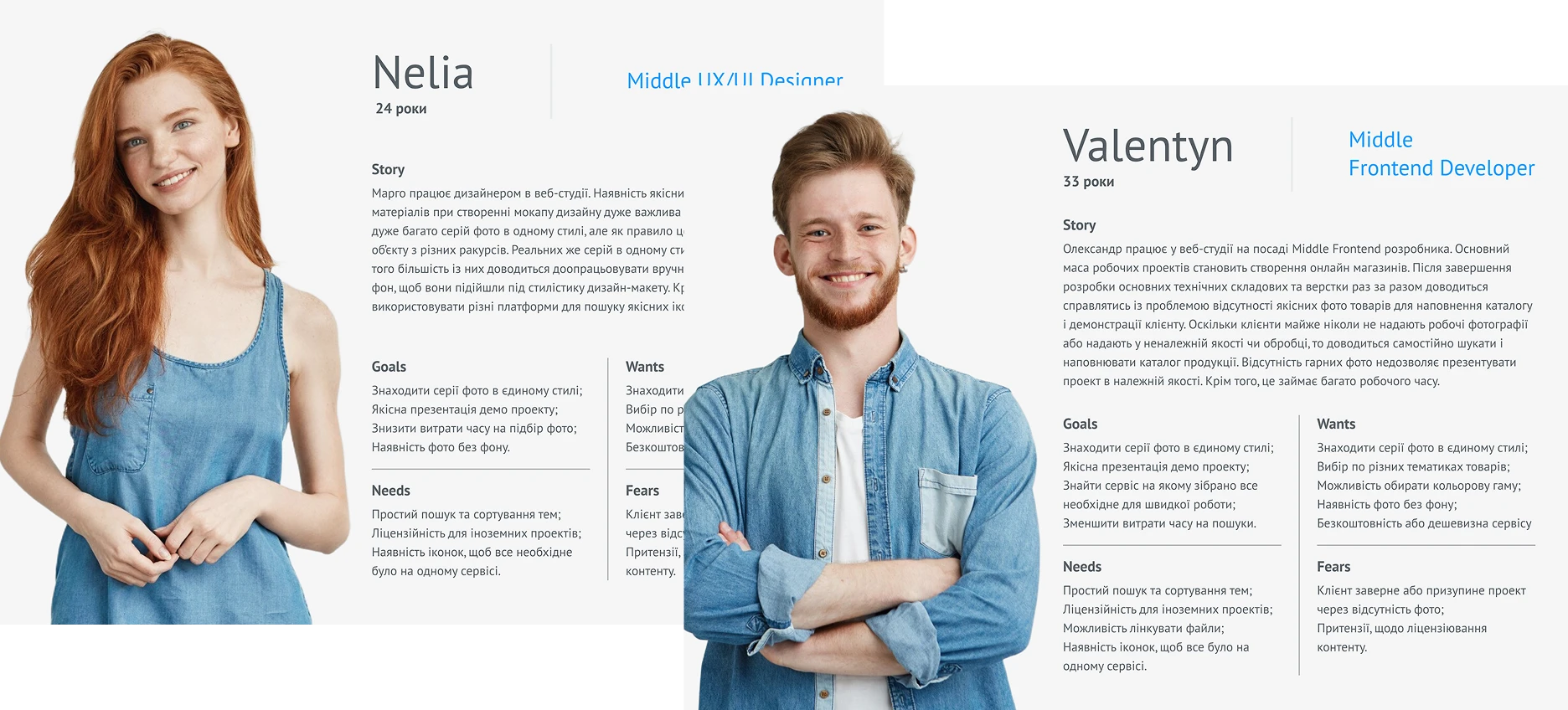
Дослідження
користувачів


Рішення

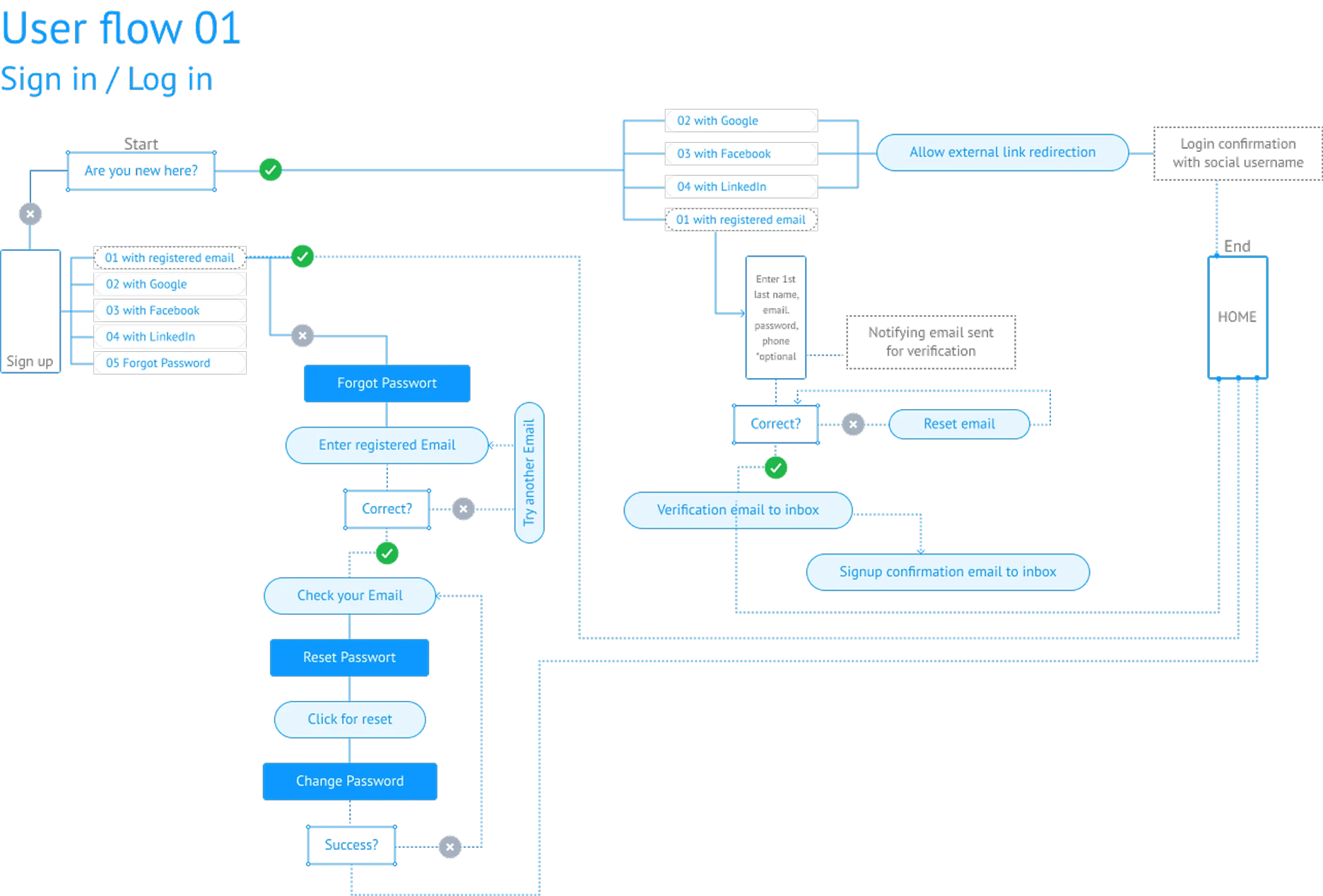
Користувацькі
потоки

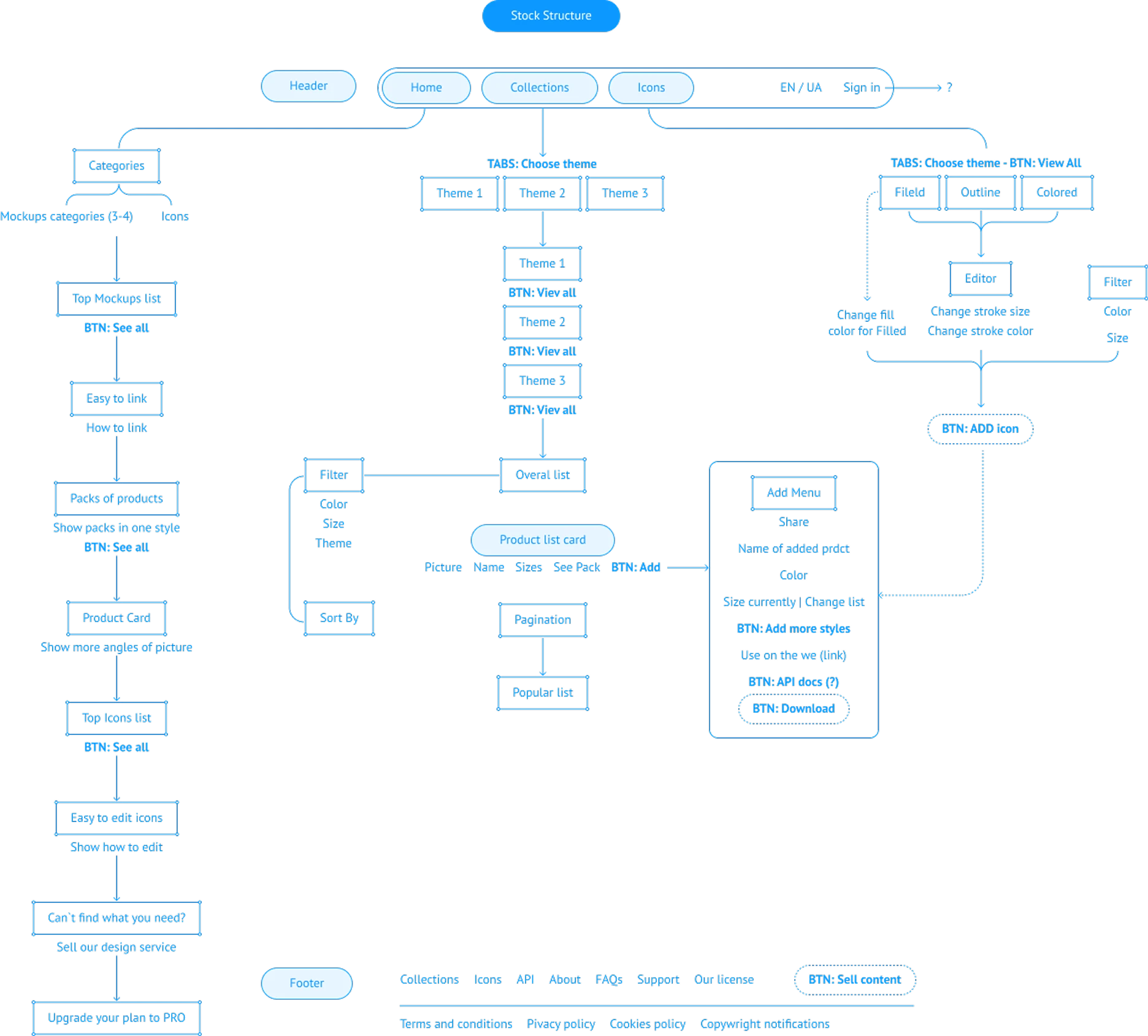
Дослідження
прототипів


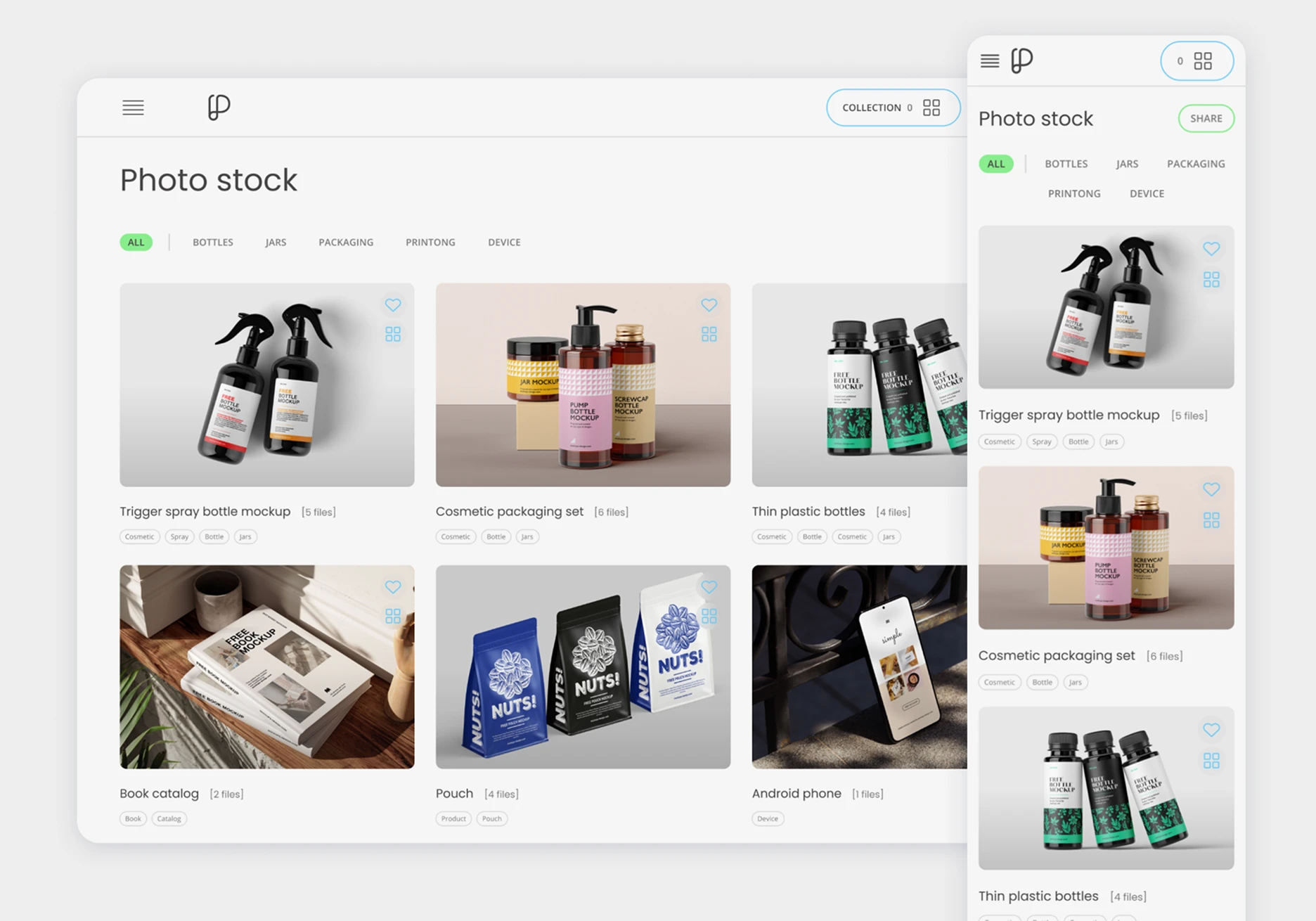
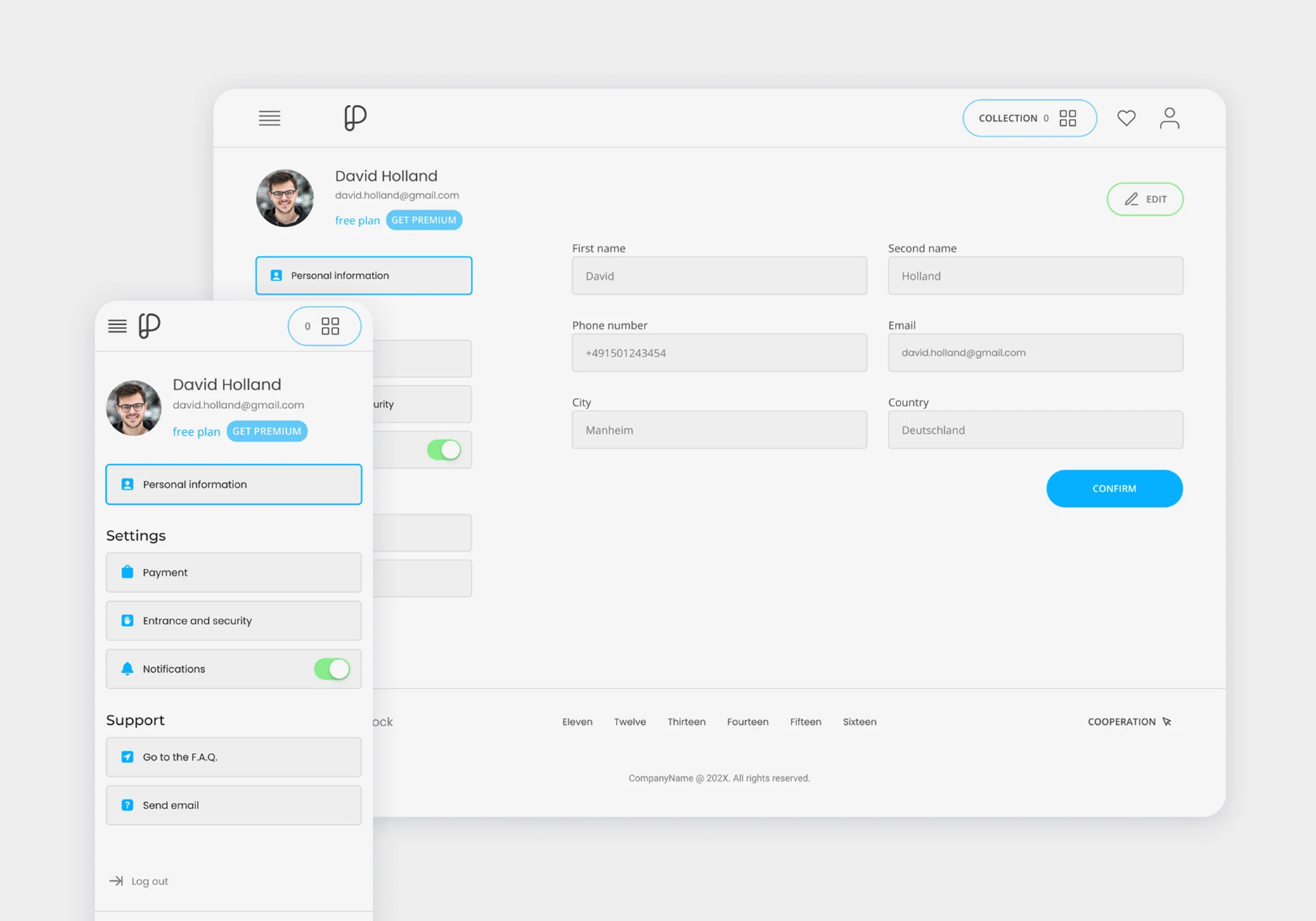
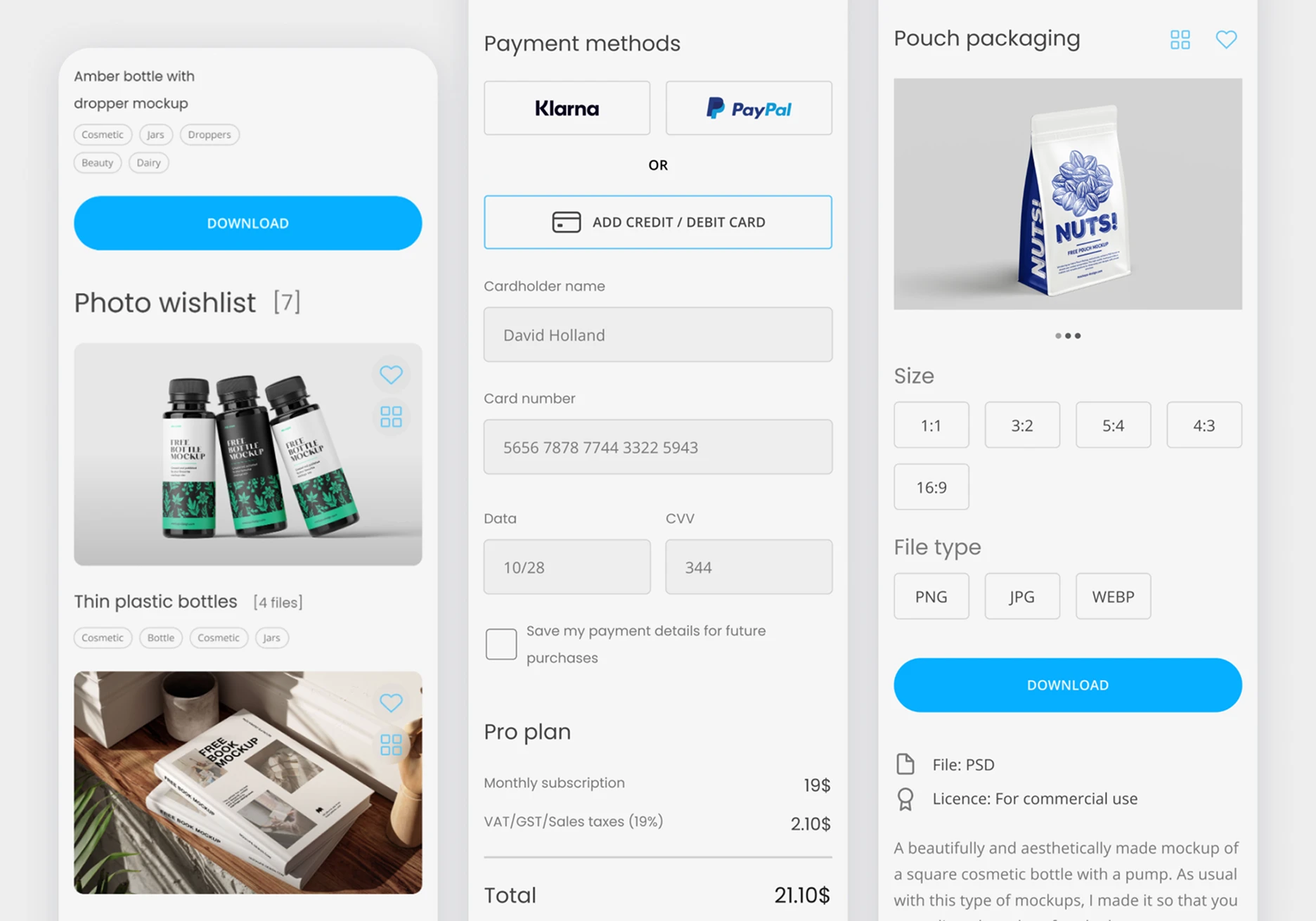
UI-дизайн



Дякуємо за перегляд!