Programmatic Stock
Client & Challenges
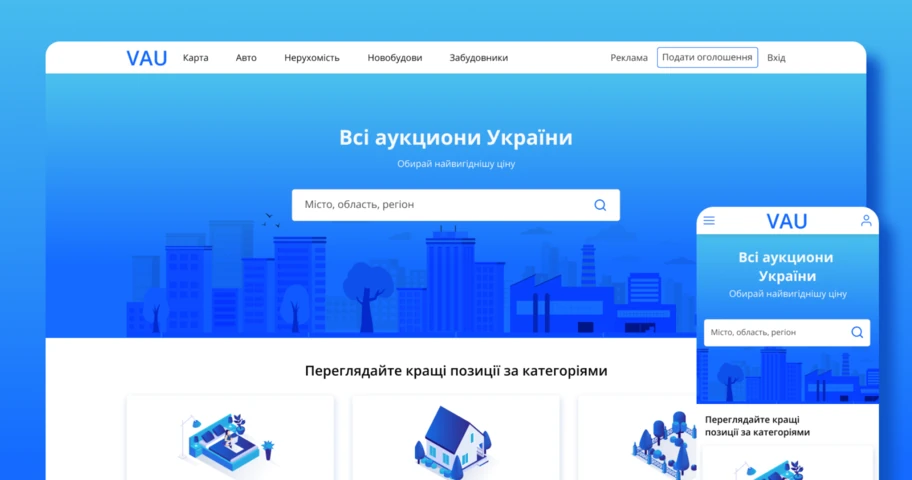
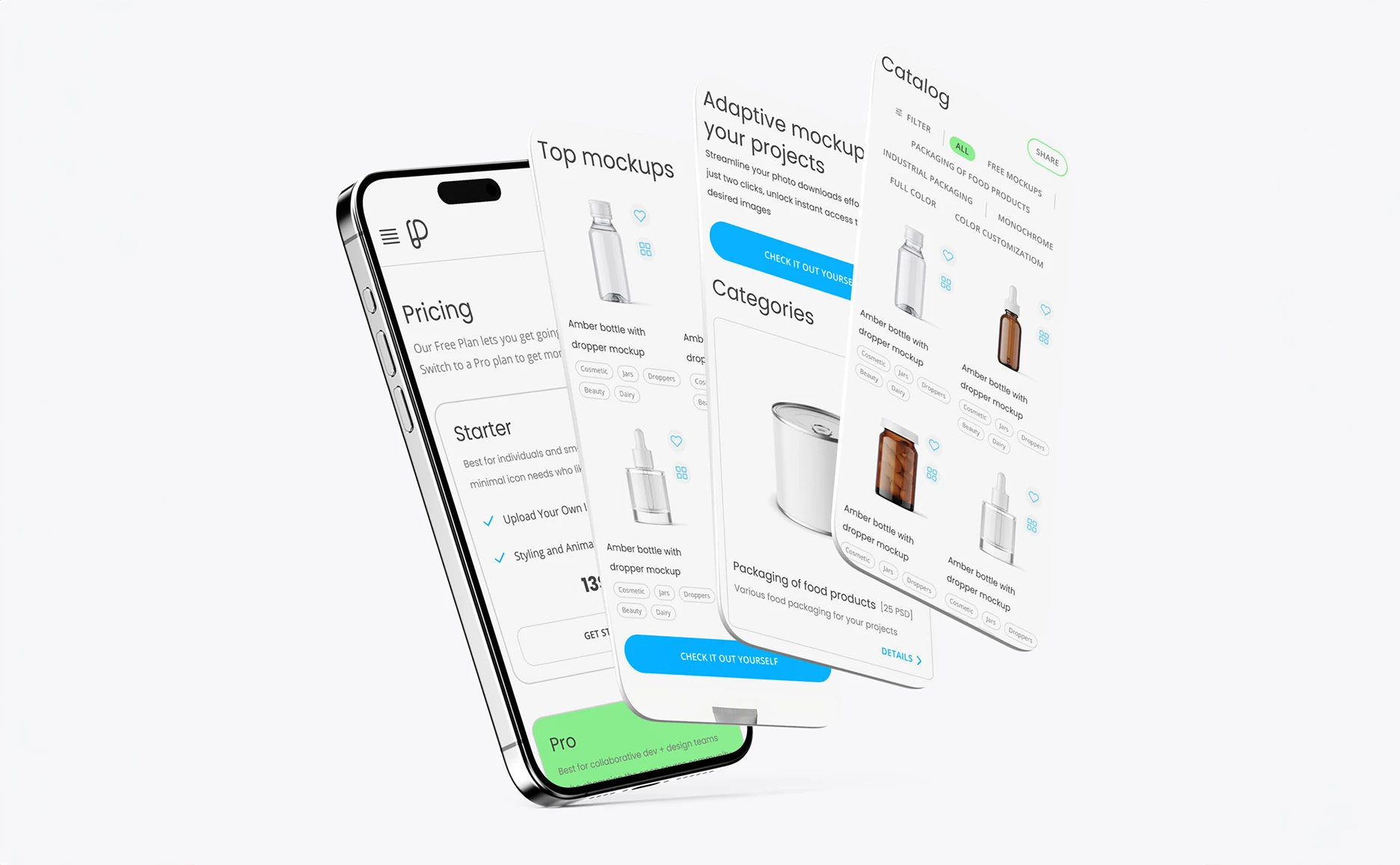
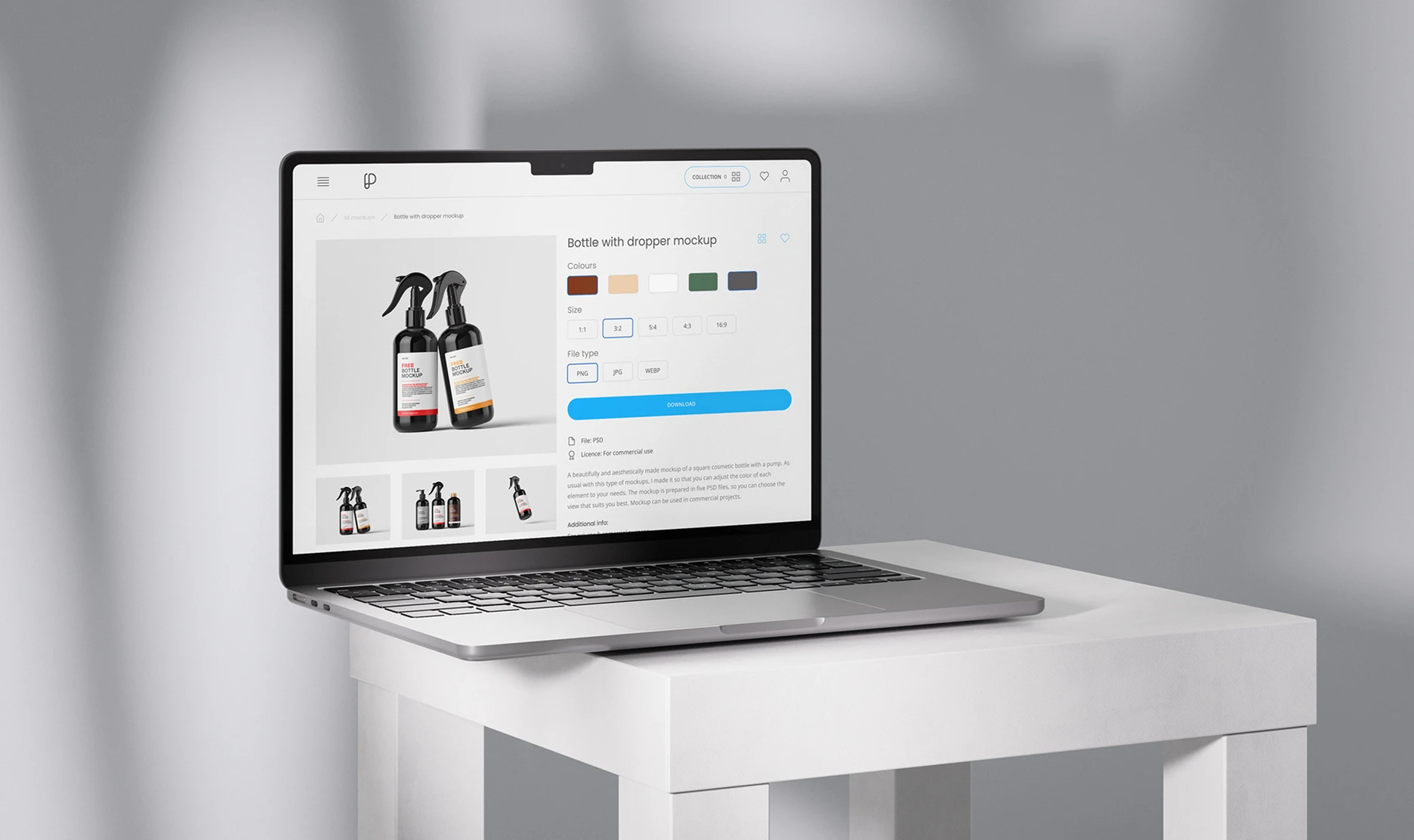
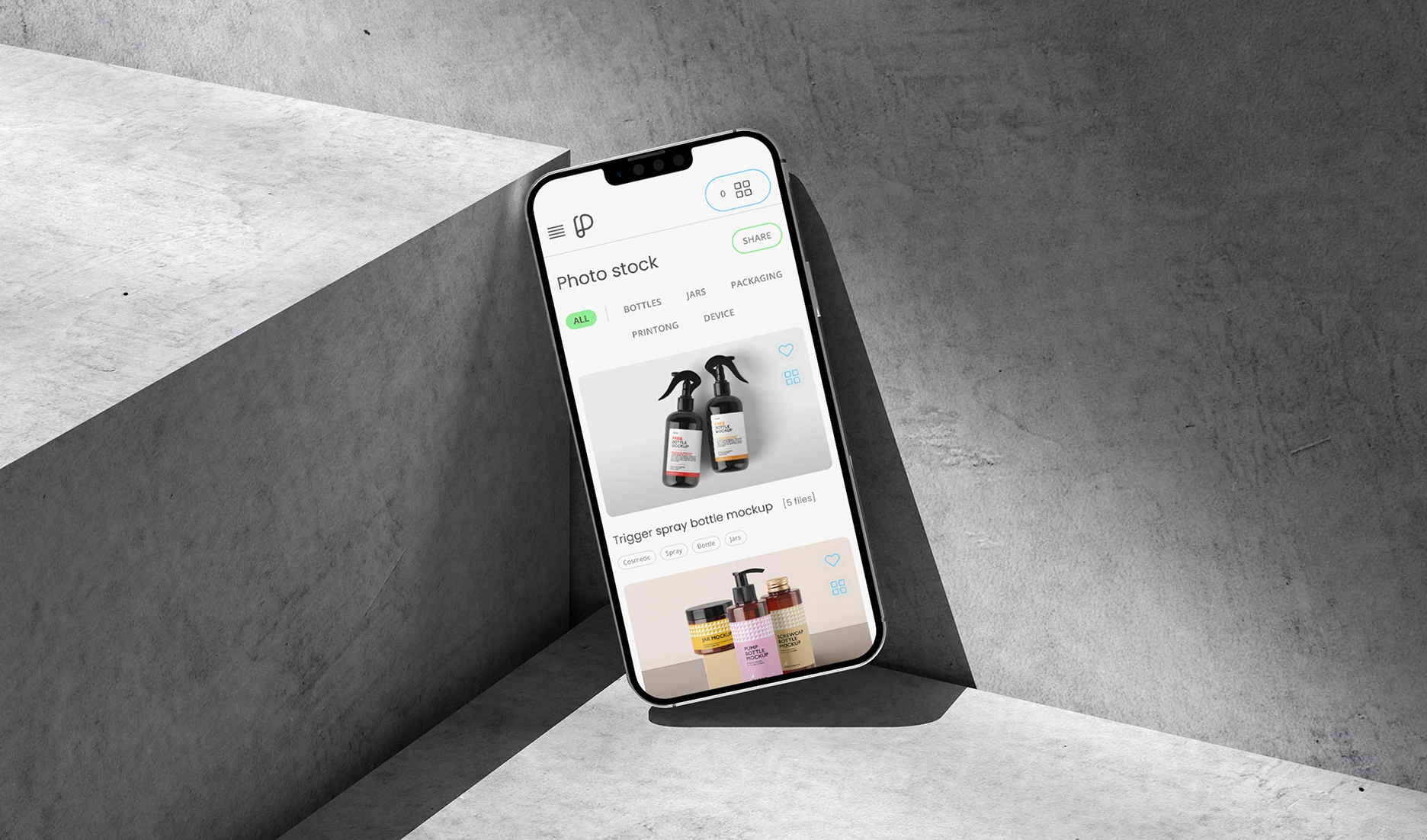
Specialized startup stock image platform for developers and UI designers, offering a consistent, customizable set of product images for rapid online store prototyping. Unlike traditional stock platforms, it allows users to dynamically modify images (color, format) via API requests, similar to Google Fonts.
The platform needed an intuitive UX to streamline the process of searching, customizing, and integrating images. The goal was to ensure seamless usability for both developers (API-based workflows) and UI designers (quick store prototyping) while maintaining visual consistency.

Scope of
Work

Features
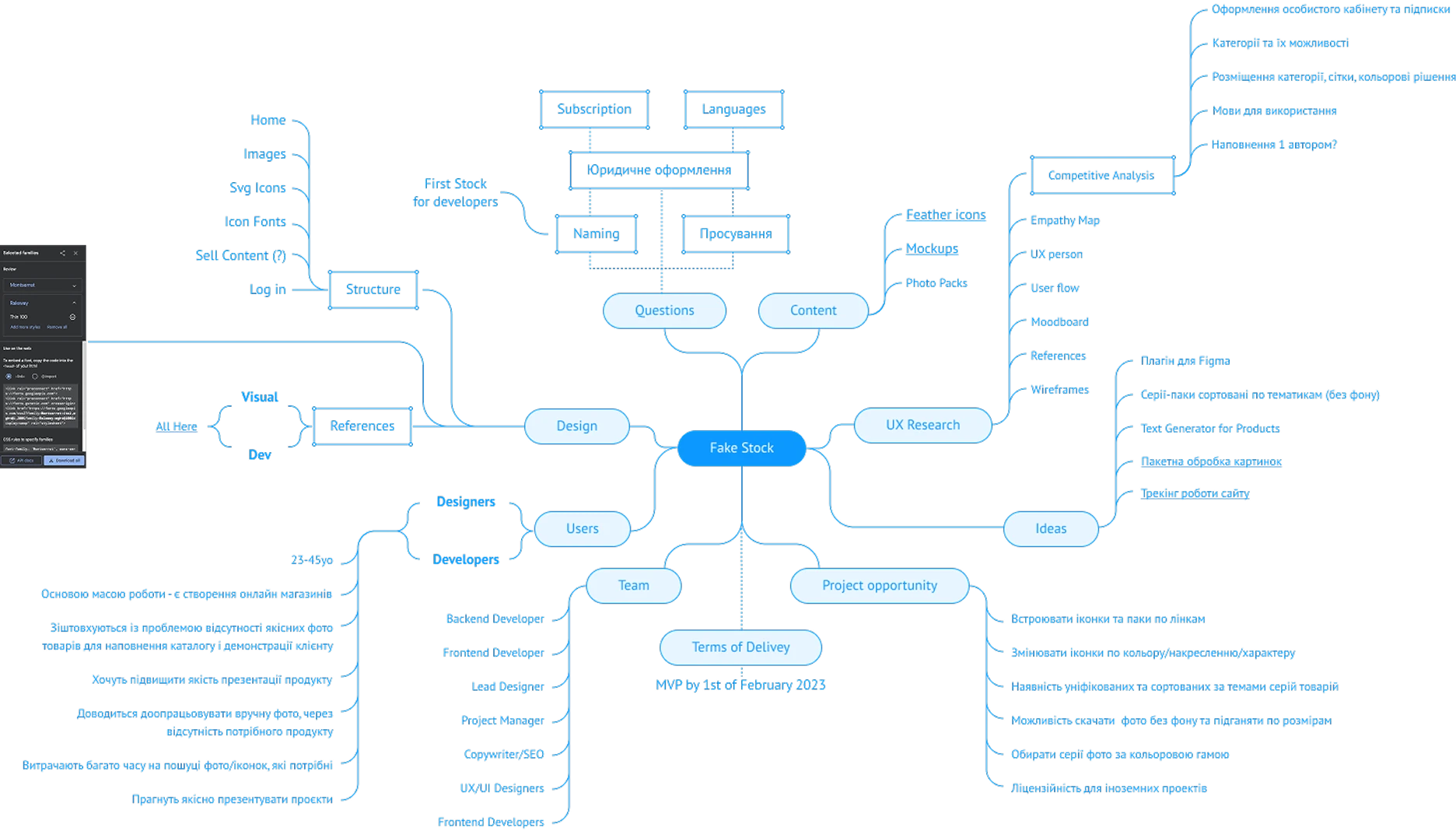
Research

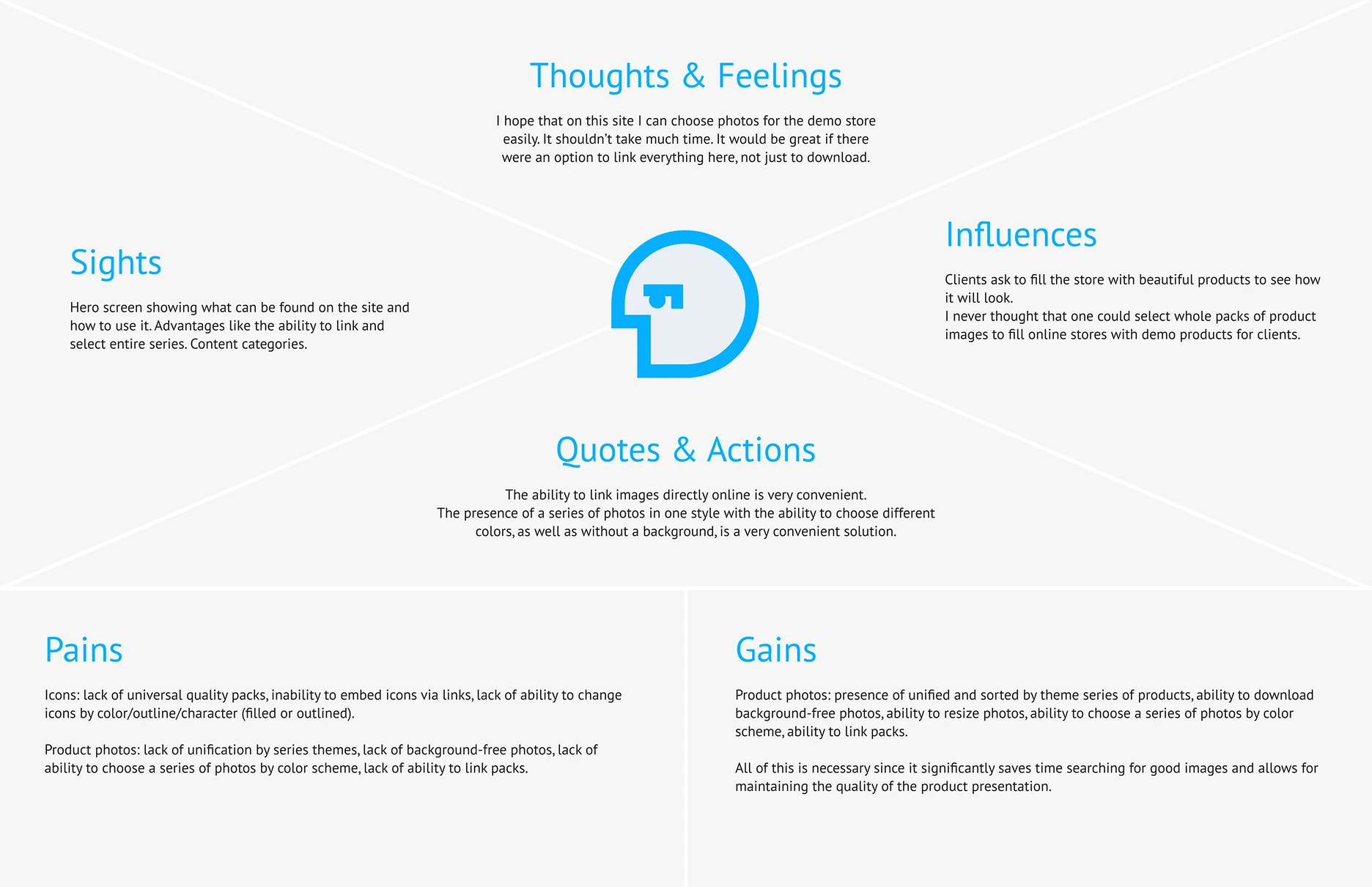
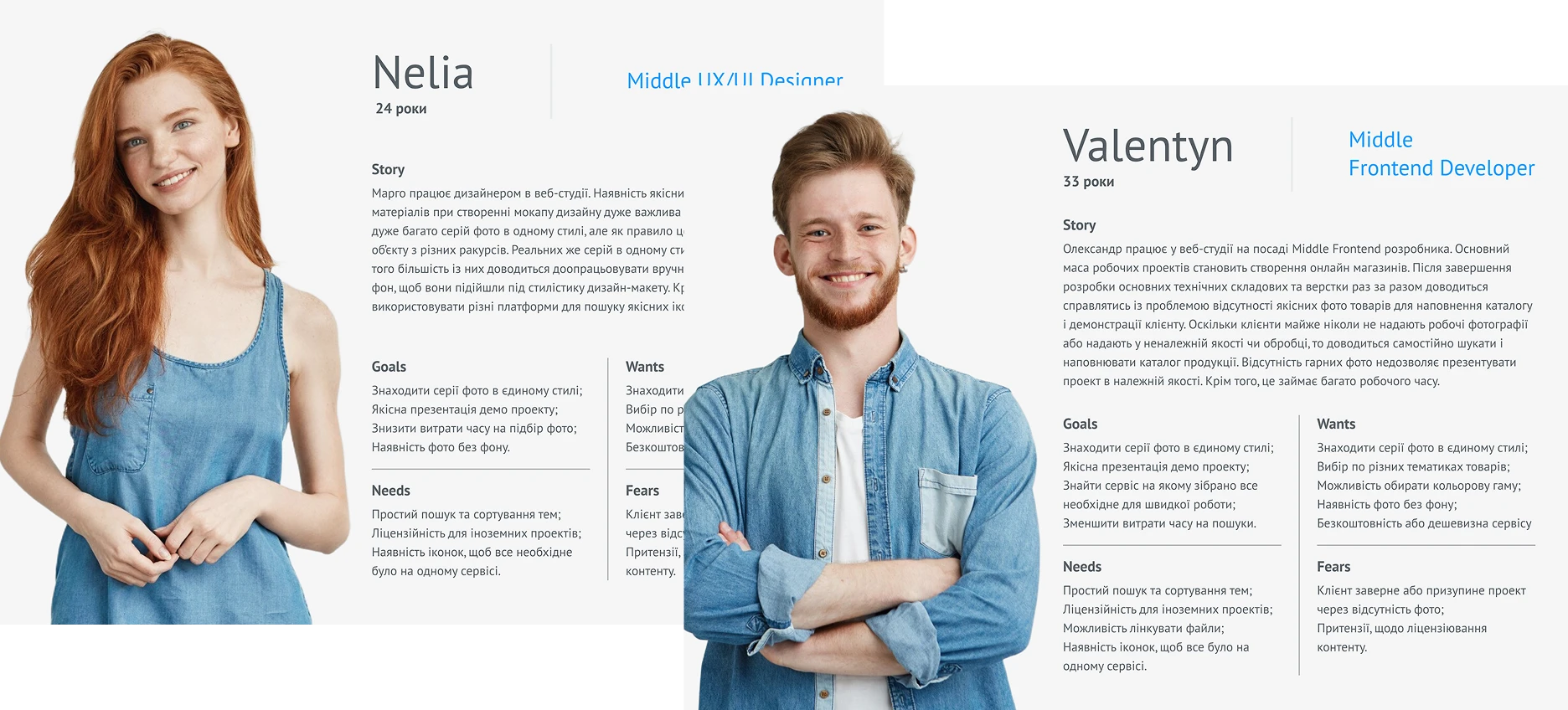
User
Research


Solutions

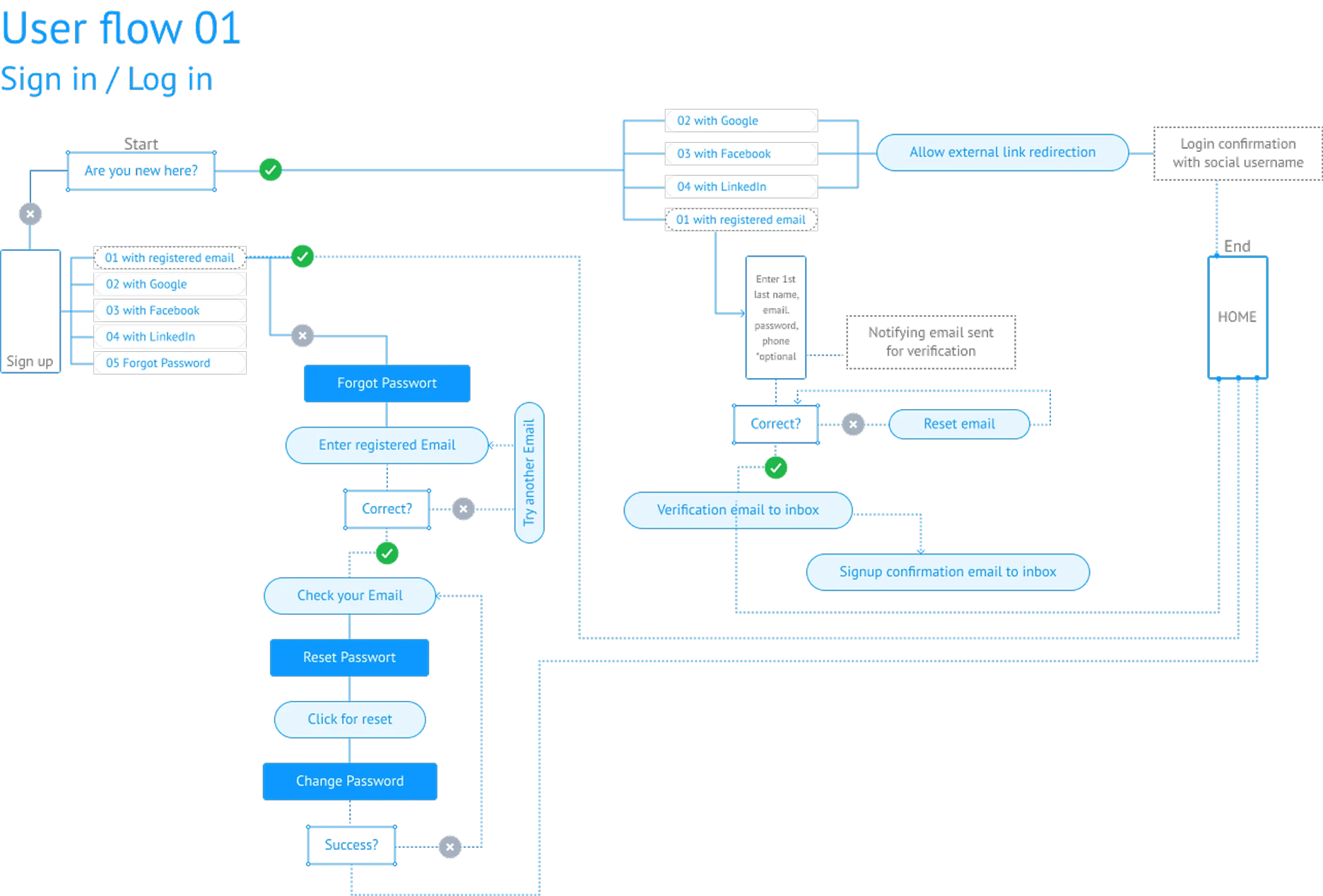
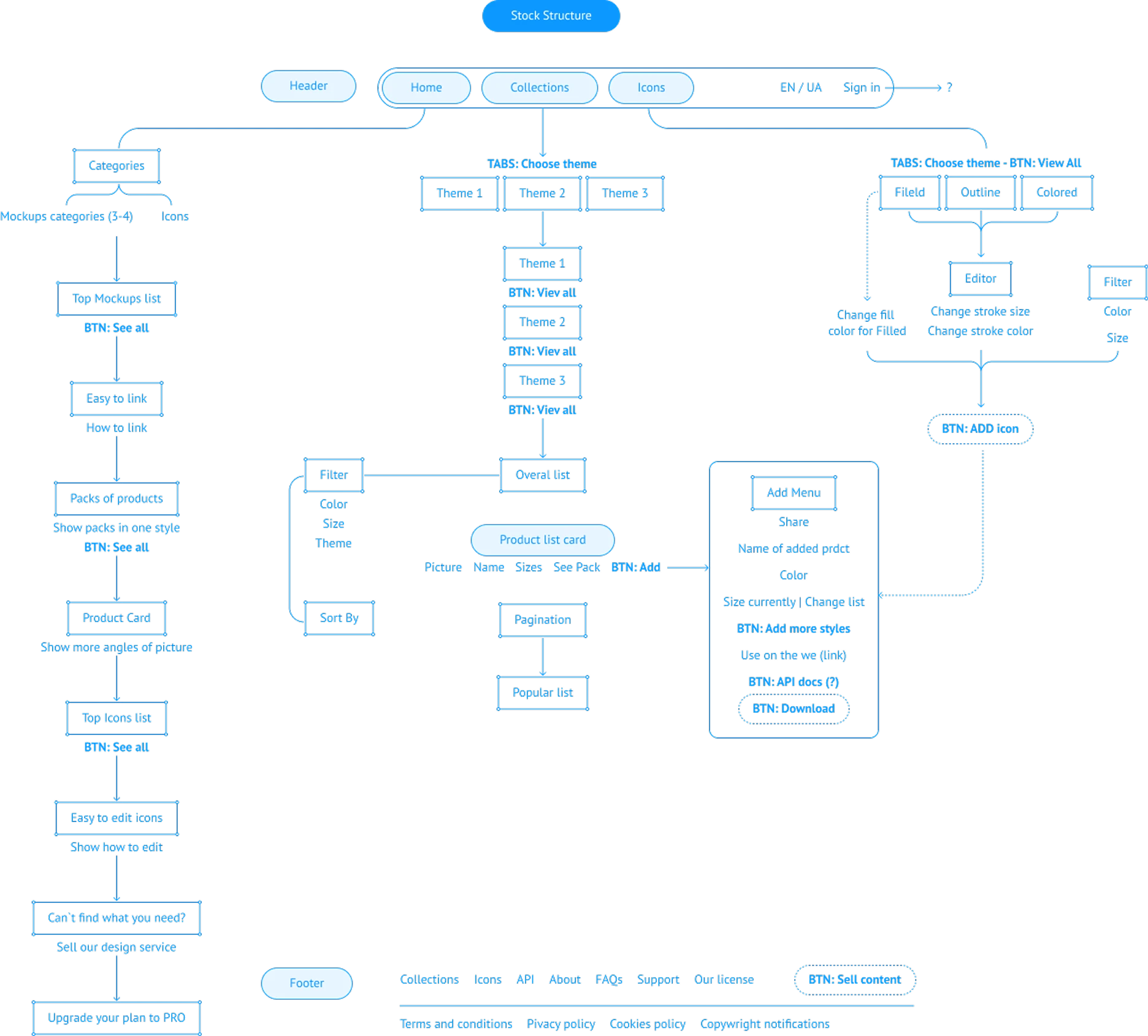
User Flow

Prototypes
Research


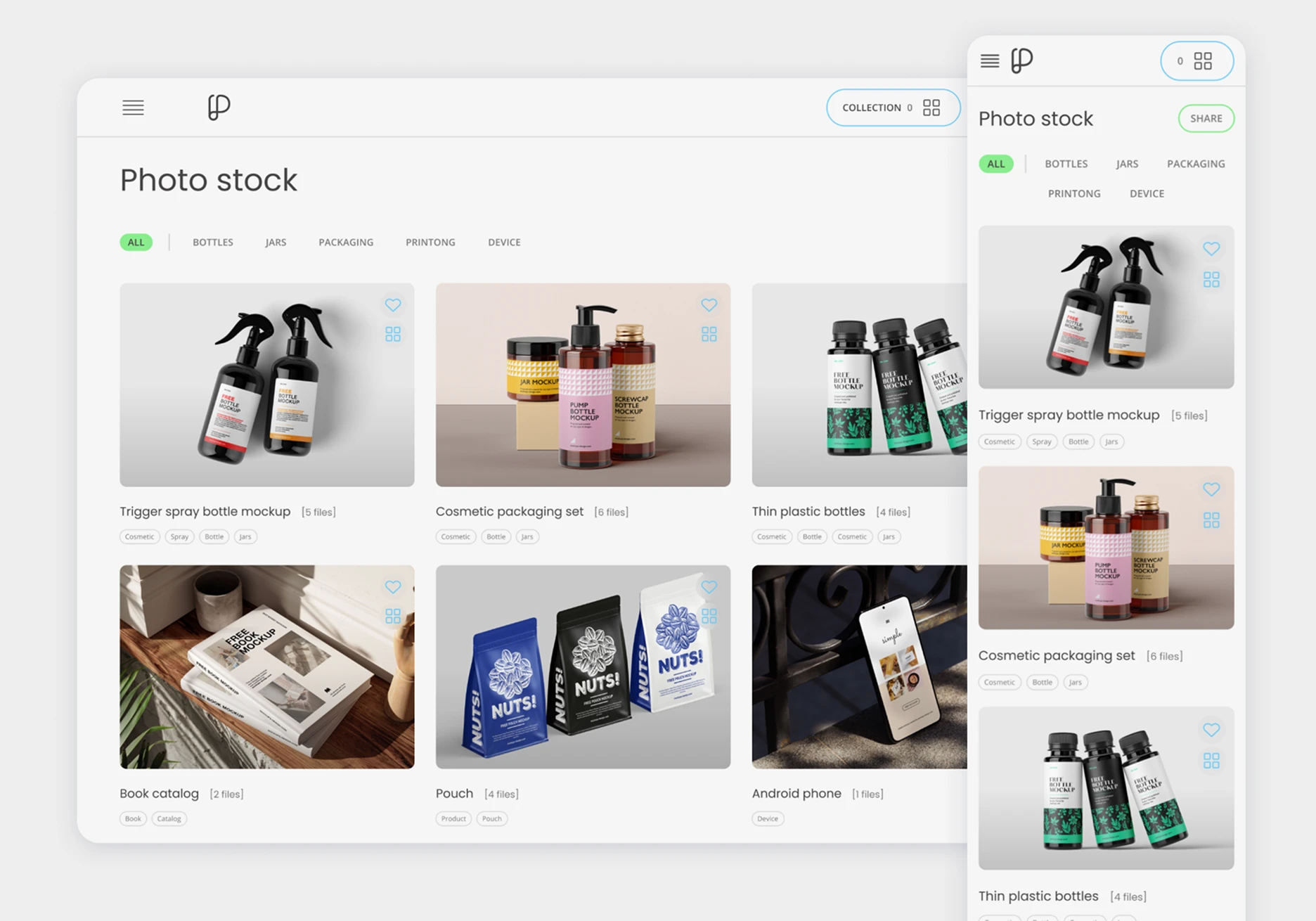
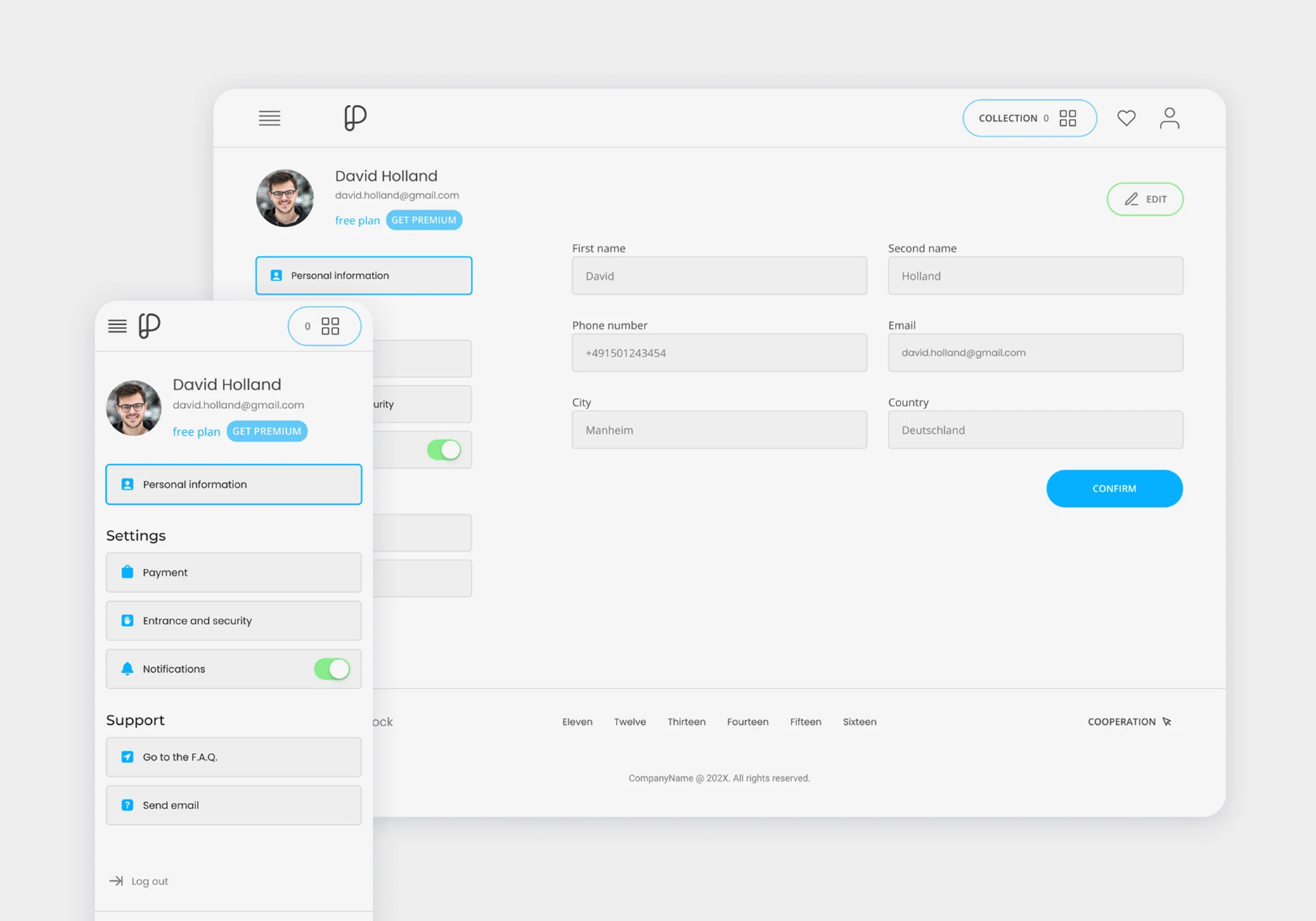
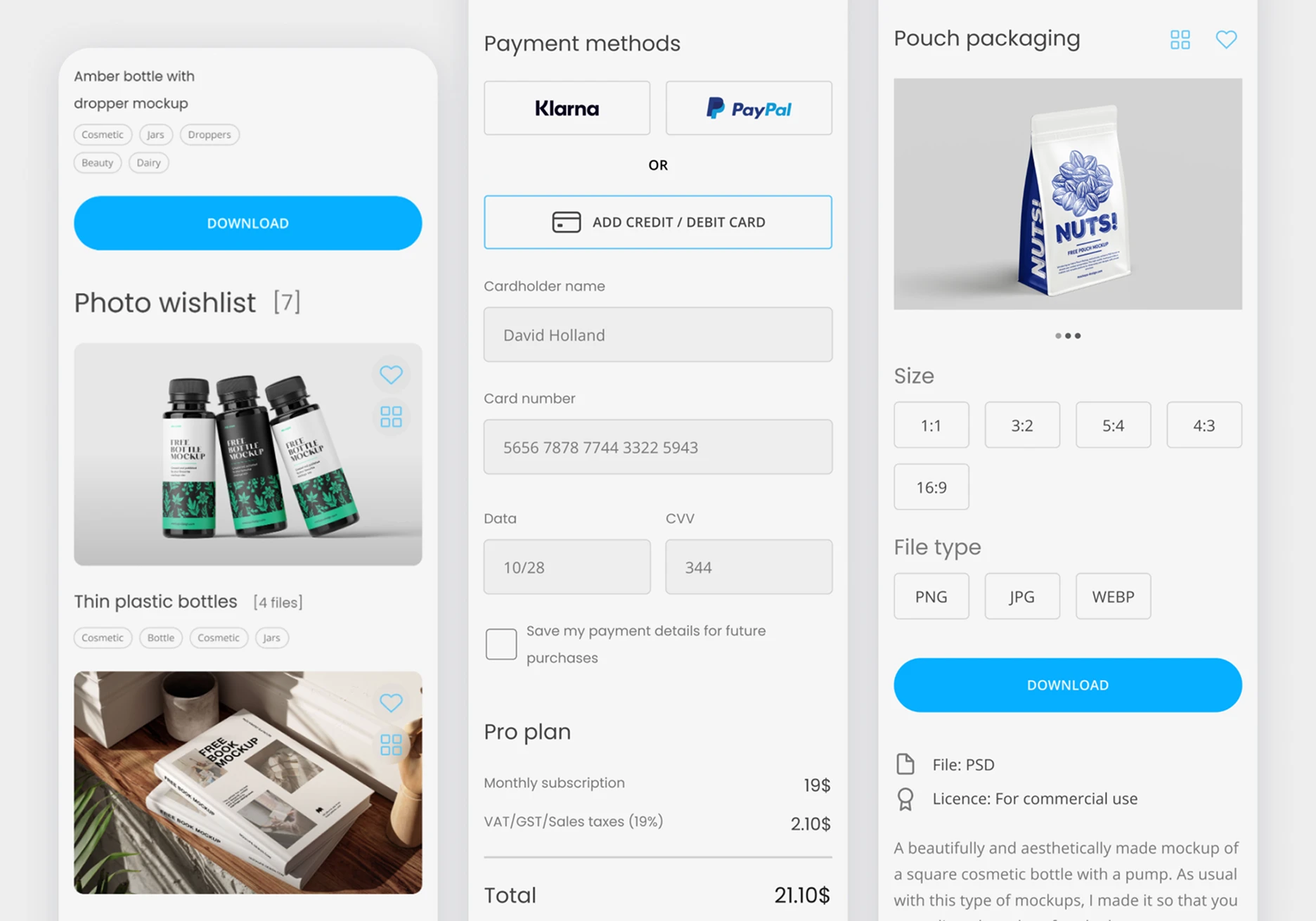
UI Design



Thanks for watching!